「icoMoon」とは、webフォントアイコンが無料で使えるサービス。フォントアイコンとは、画像とは違ってフォントとして使えるアイコン素材です。文字と同じようにサイズや色を変更できるので便利。「icoMoon」では、自分で作ったアイコンも簡単にフォントアイコンにできるサービスなんです。
この記事では、「icoMoon」の使い方を詳しく解説していきます。
icoMoonの魅力
「icoMoon」の魅力とはどのような点があるのでしょうか。
- フォントアイコンが無料で使える
- オリジナルのフォントアイコンが作れる
- 様々なデザインのフォントアイコンがある
アイコン素材のダウンロード
使いたいアイコンを探す
以下のリンクより、icoMoonのサイトにアクセスします。
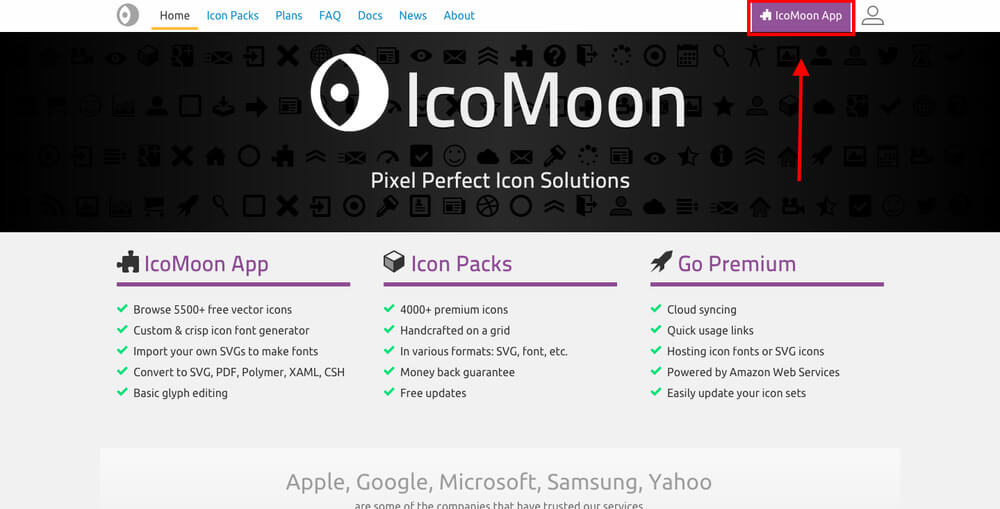
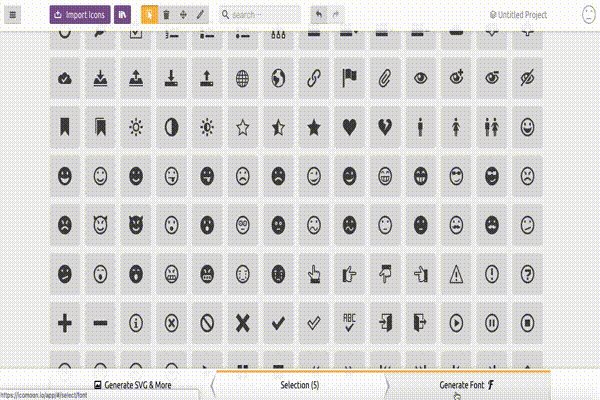
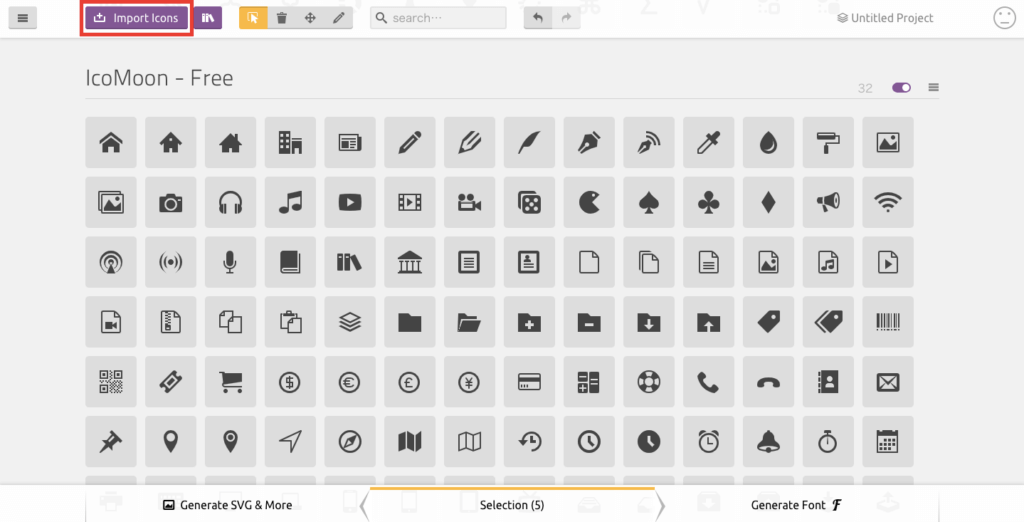
画面右上の「icoMoon App」をクリックし、アイコン一覧画面に移ります。
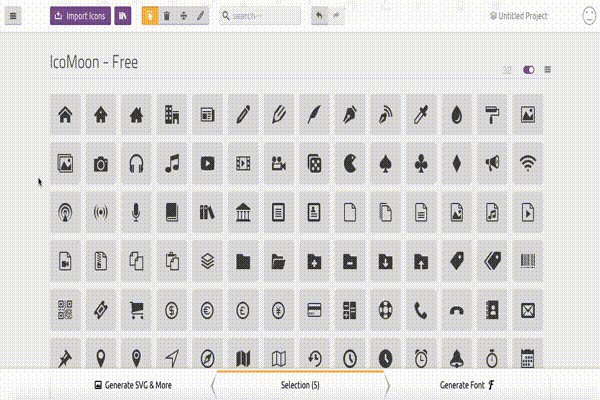
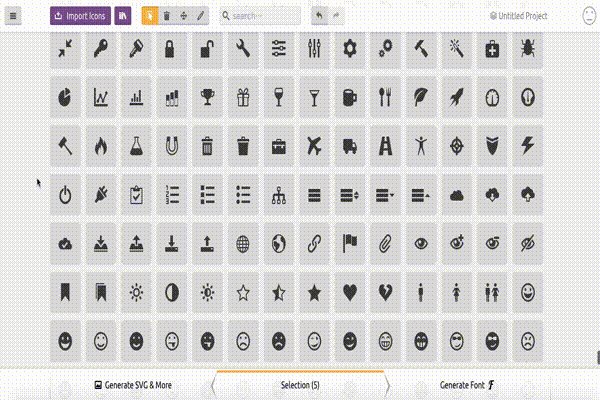
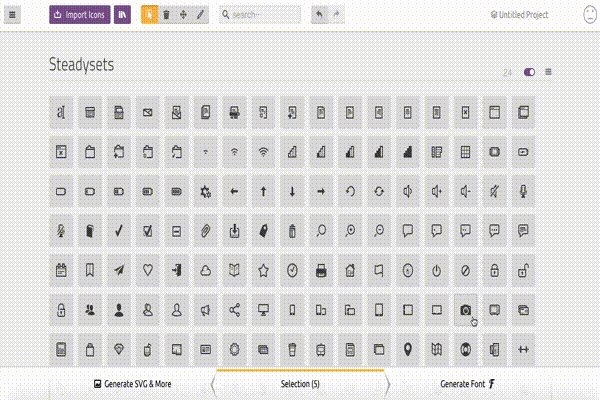
アイコン一覧が出てくるので、使いたいアイコンをクリックします。一度にたくさんのアイコンを選択することができます。選択解除したい場合は、選択しているアイコンをもう一度クリックしましょう。
アイコンをダウンロード
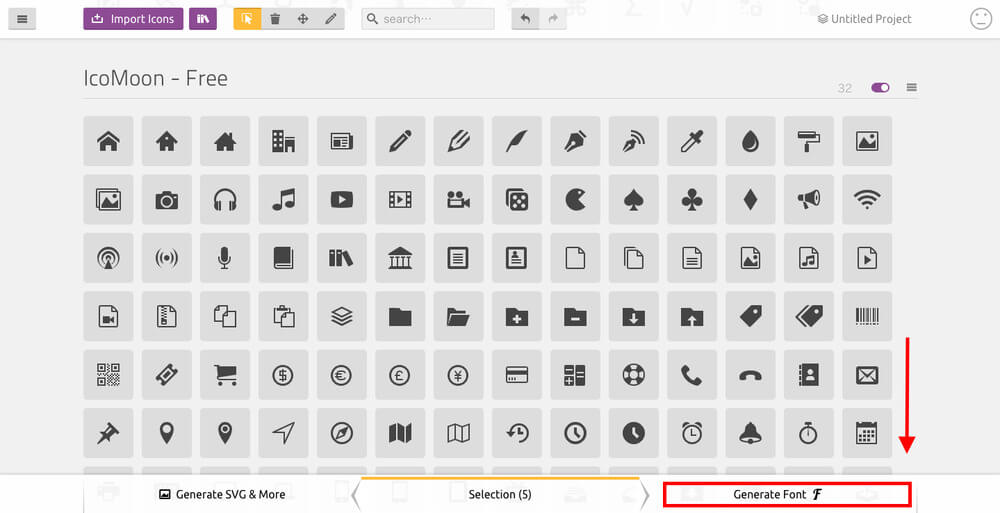
使いたいアイコンを全て選択したら、画面右下の「Generate Font」をクリックします。
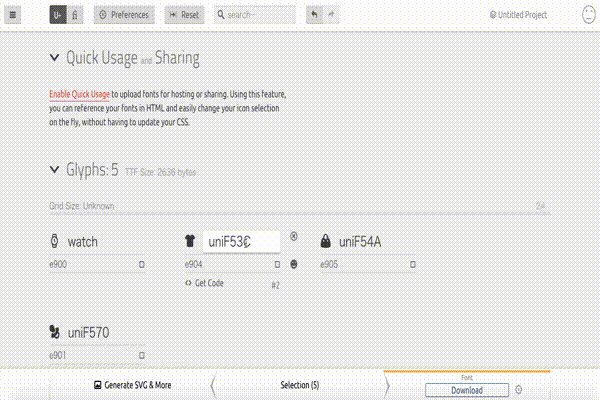
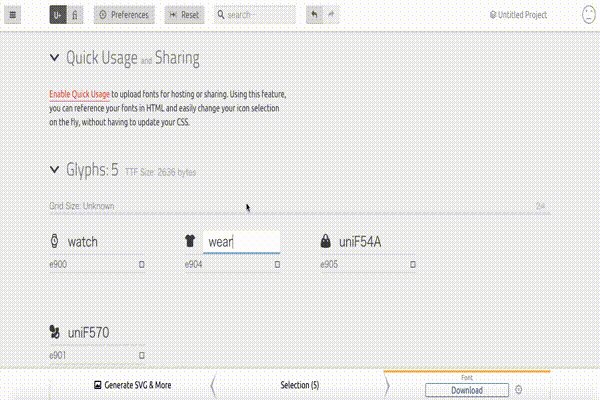
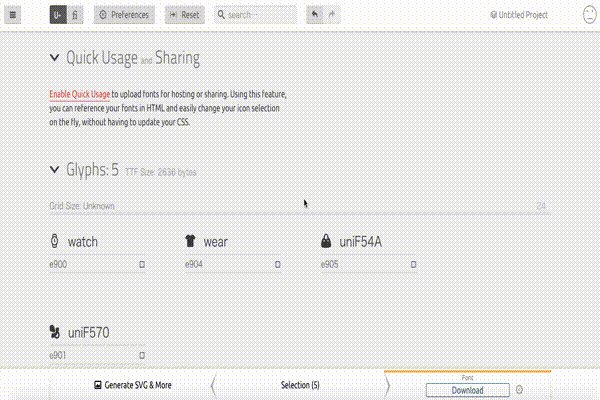
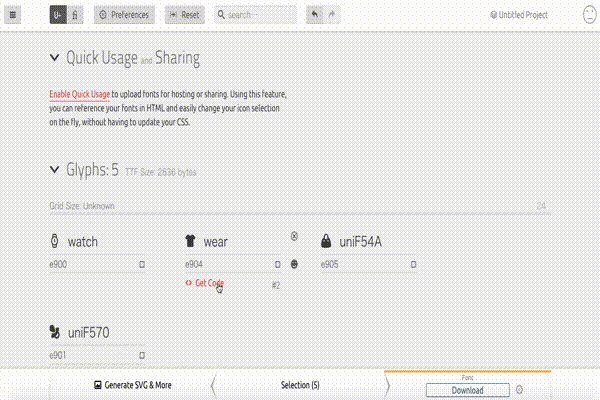
「Generate Font」をクリックすると、選択したアイコンの一覧が表示されます。ここで、アイコンの名前を変更することができます。CSSのクラス名にもなるので、わかりやすい名前に変更しておきましょう。
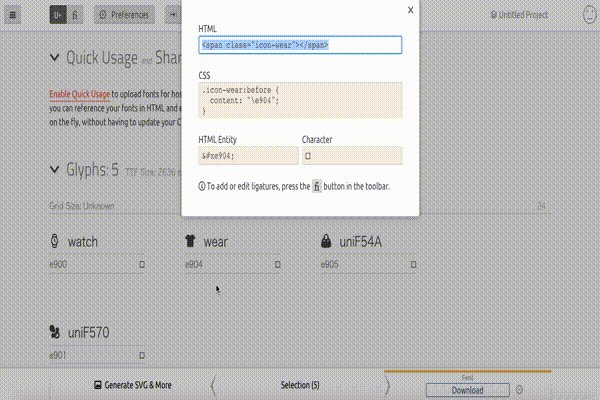
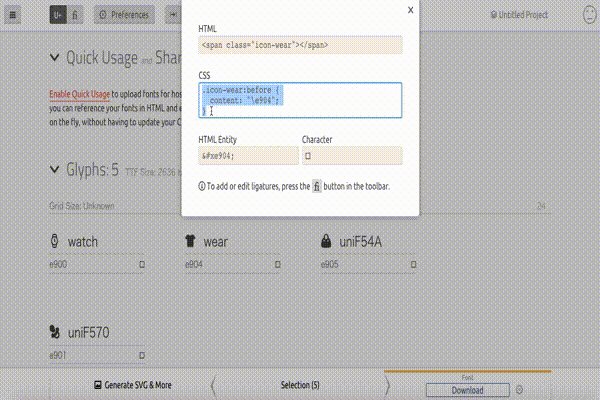
アイコンにホバーをすると表示される「Get Code」をクリックすると、HTMLやCSSでの使用例のコードも確認することができます。
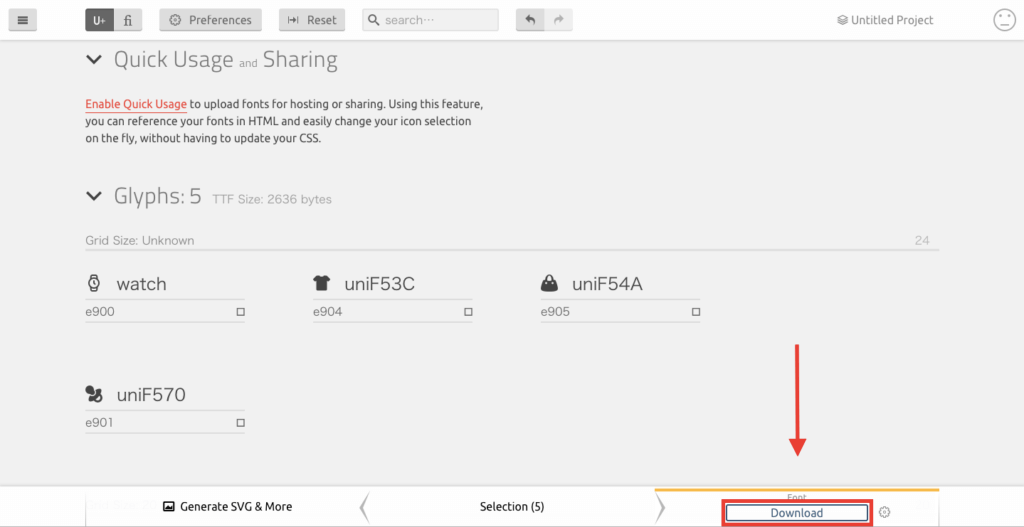
画面右下の「Download」をクリックすると、フォントファイルが入った「icomoon.zip」フォルダがダウンロードされます。
webサイトでの使い方
ダウンロードしたアイコン素材を、webサイトで使う方法を説明します。
必要なファイルをアップロード
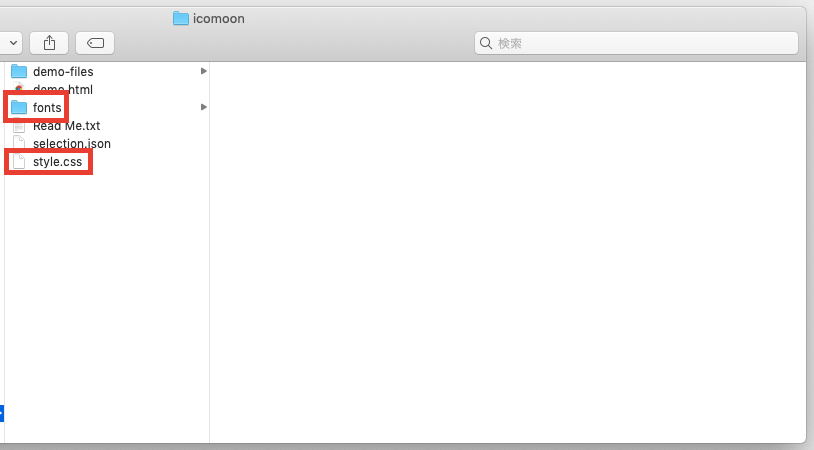
ダウンロードしたzipフォルダを解凍すると、以下のようなファイルが入っています。このうち、「fonts」フォルダと「style.css」ファイルの2つを使用します。
この2つを、webサイトがあるサーバーのディレクトリにアップロードすれば、webサイトでアイコンが使えるようになります。
アイコン素材の追加
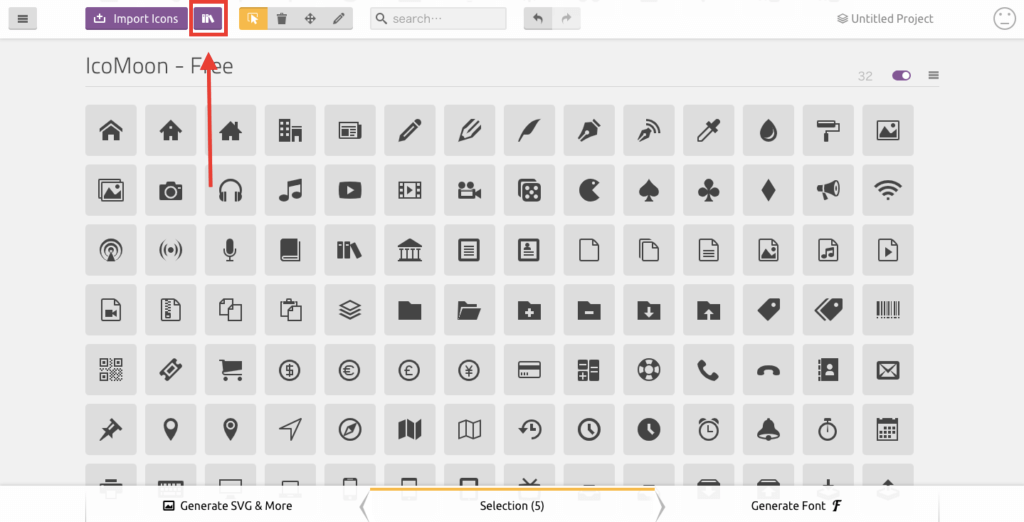
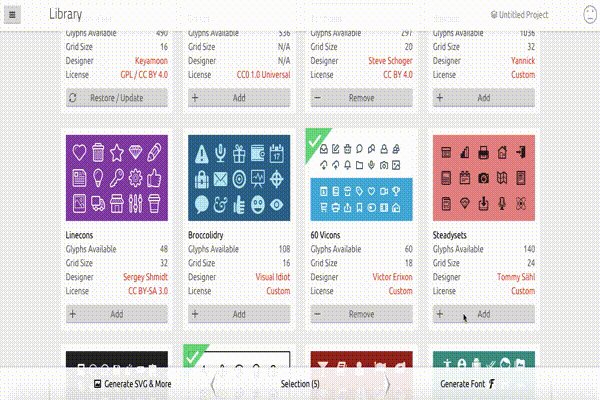
icoMoonでは、他にも様々なデザインのアイコンを使うことができます。画面左上の本のアイコン、「Icon Library」をクリックします。
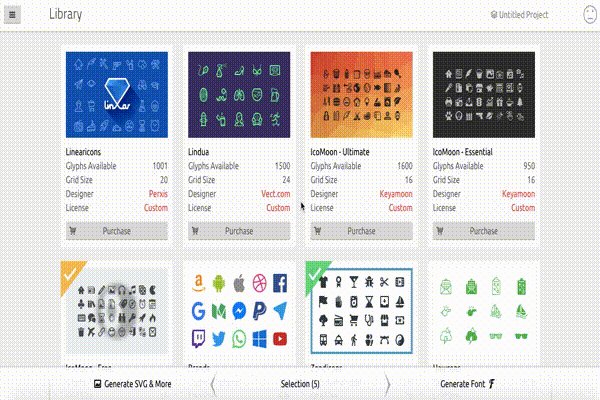
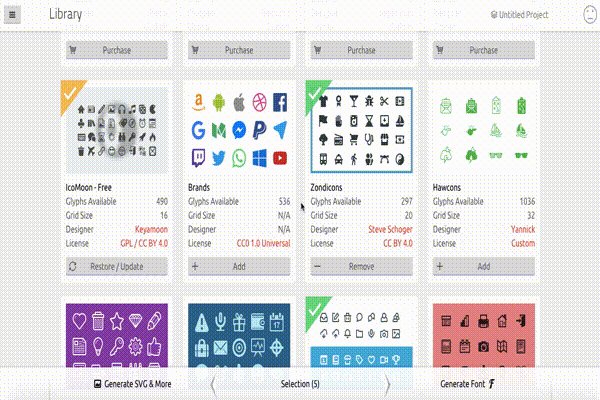
「Icon Library」をクリックすると、様々なデザインのアイコンのパックが表示されます。使いたいアイコンパックがあれば、「+ Add」をクリックしましょう。すると、アイコン一覧画面に追加したアイコンが表示されます。
オリジナルアイコンをフォントアイコンにするには
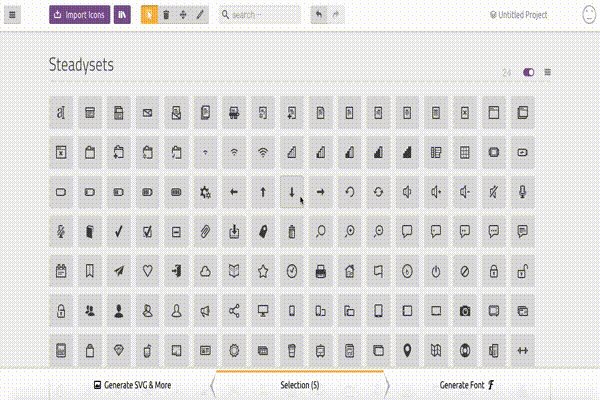
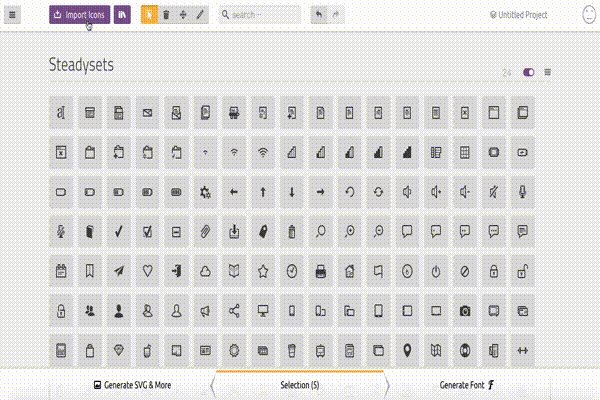
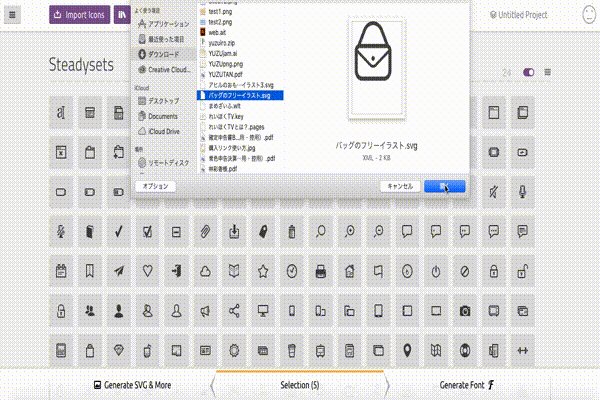
icoMoonでは、自分で作ったオリジナルアイコンをフォントアイコンにすることができます。フォントアイコンにしたい画像を、SVG形式で保存しておきます。そして、icoMoonサイトの左上「Import Icons」をクリックします。すると自分のパソコンのフォルダが開くので、作成したSVGファイルを選択しましょう。
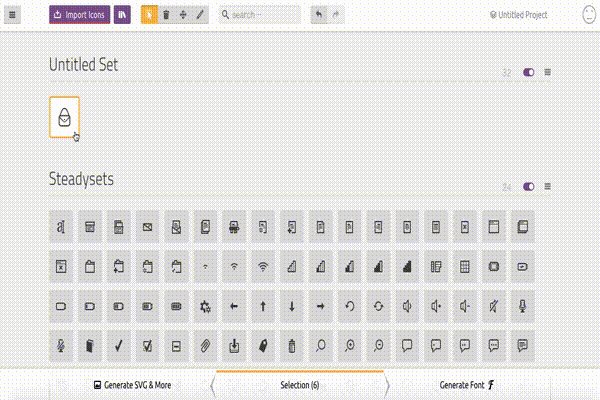
すると、アイコン一覧画面に追加したアイコンが表示されます。
これで、フォントアイコンとして使用することができます。他のフォントアイコンと同じように、ファイルをダウンロードしてwebサイトで使用してください。
icoMoonのまとめ
「icoMoon」の使い方を解説しました。無料で使えるアイコンフォントがたくさんある、便利なサービスです。自分で作ったアイコンやSVG形式の画像をフォントアイコンにすることもできるので便利ですね。オリジナルアイコンを使って、オリジナリティ溢れるwebサイトを作りましょう!