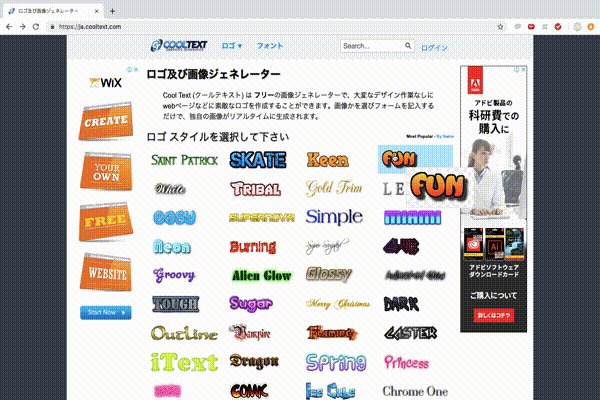
Cool Textとは
「Cool Text(クールテキスト)」は、無料で使える画像ジェネレーターです。また、アカウント登録不要なので、すぐに使用することができます。なので、サクッとロゴを作成したい時にかなり便利な、Webサービスになっています。
下記のURLは、Cool Textの公式ページへのリンクです。
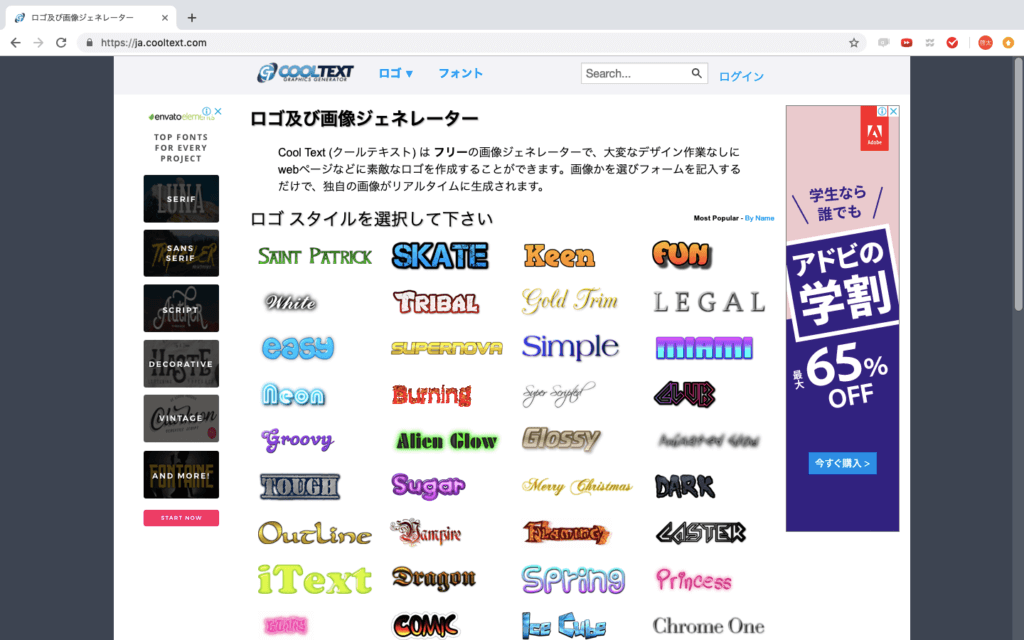
Cool Textの基本的な使い方
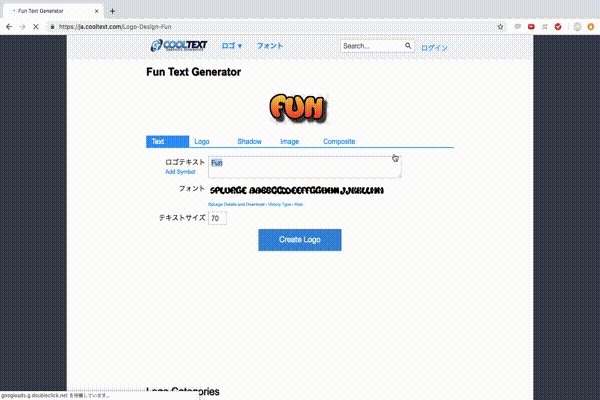
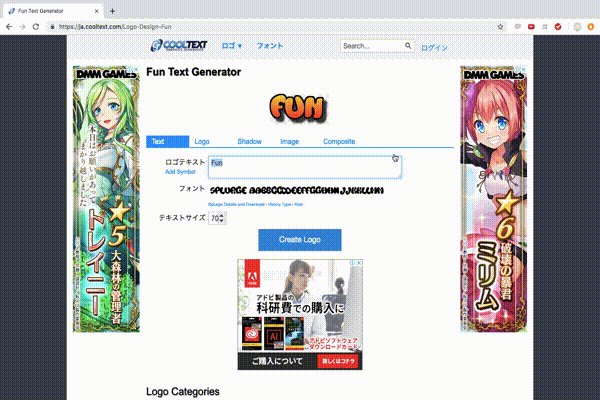
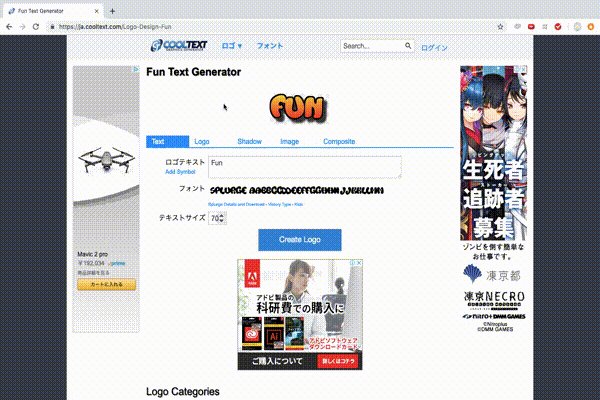
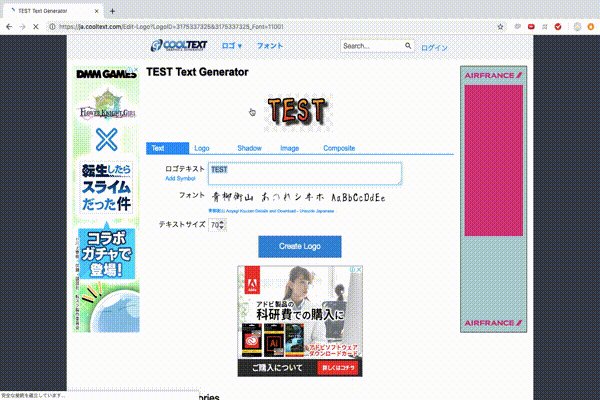
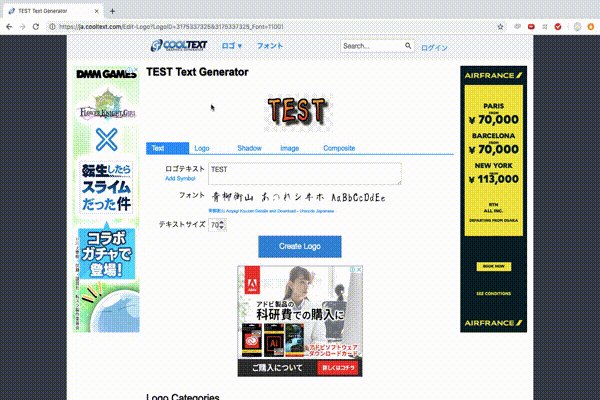
1 テキストを入力する
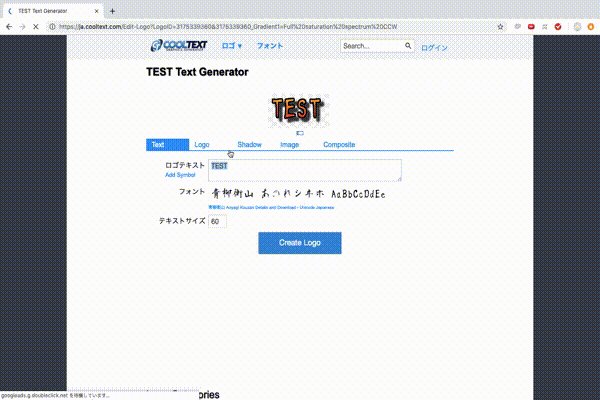
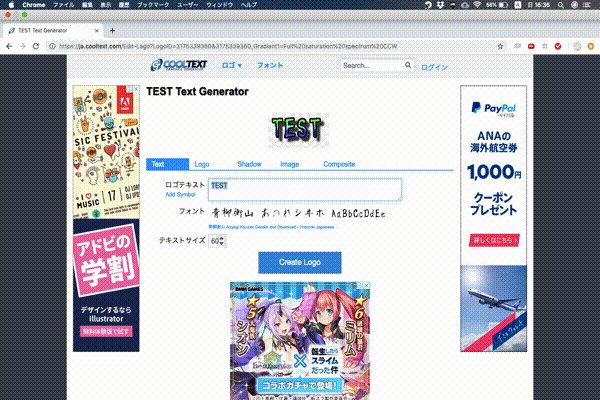
「Text」では、
・ロゴテキスト
・フォント
・テキストサイズ
を変更することができます。
それぞれの、説明をしていきます。
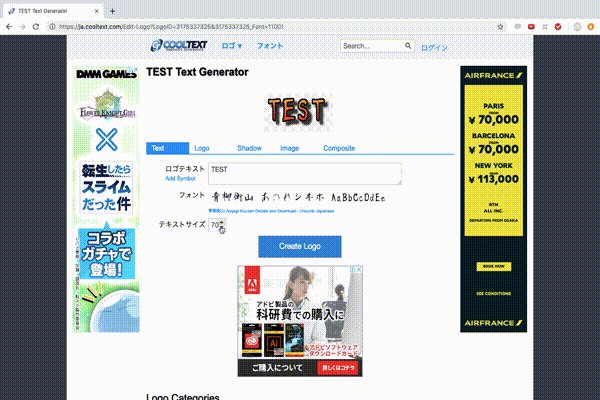
最初に、「ロゴテキスト」で使用するロゴスタイルを選択します。
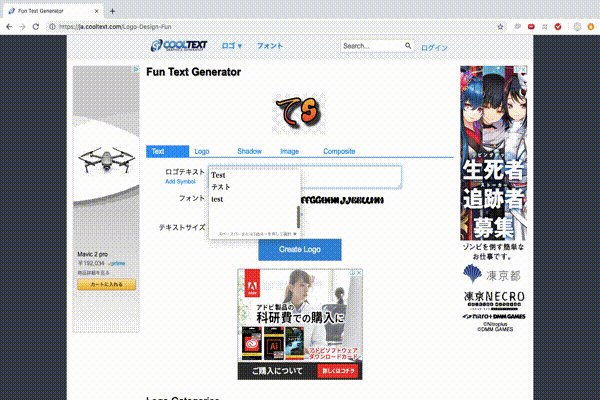
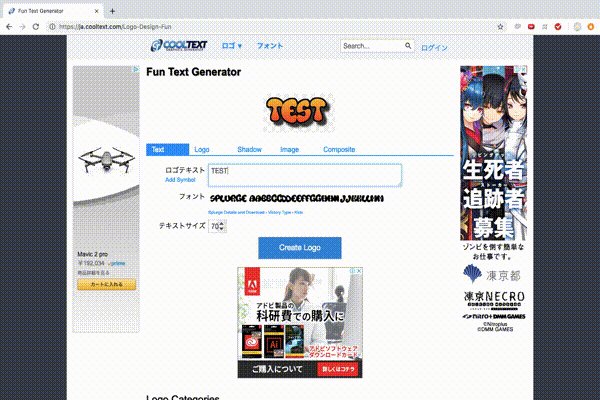
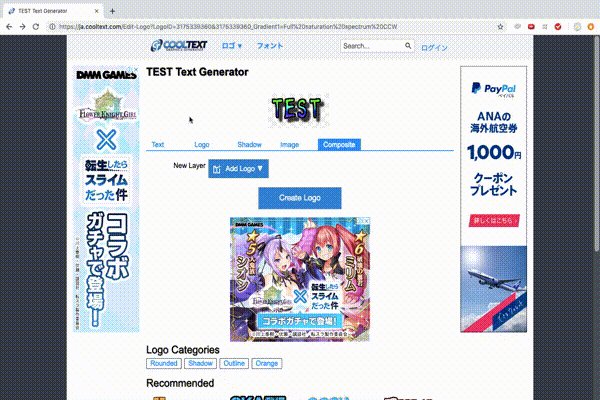
「ロゴテキスト」でロゴに入れたい文字を入力していきます。 テキストを入力すると、自動的にロゴのテキストが変換されます。 今回は、TESTと入力しています。
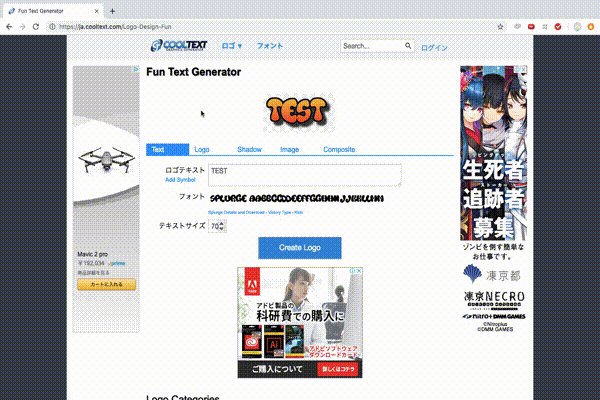
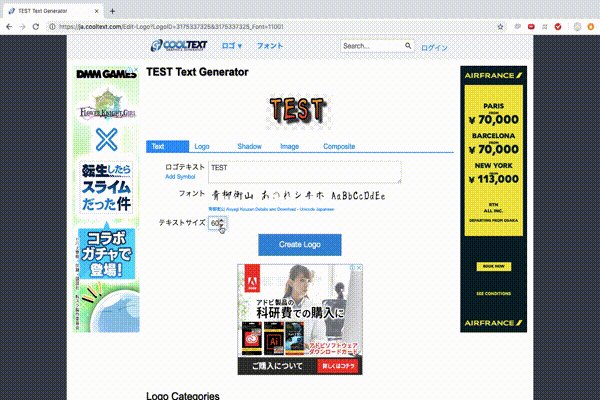
「フォント」で、書体を好みに合わせて変更しましょう。
テキスト入力欄の下のところをクリックすると、フォント一覧が表示されるので、そこから 選択します。
そこには、様々なフォントが、用意されています。
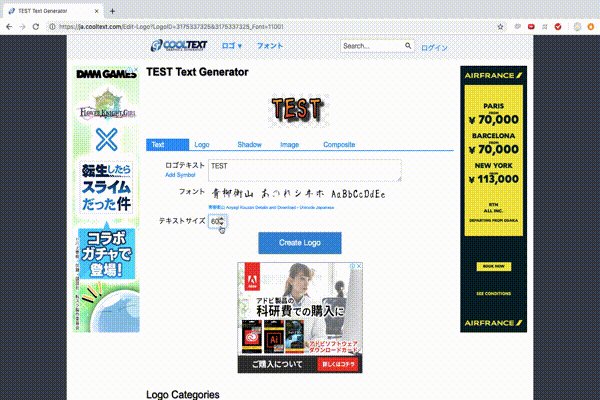
「テキストサイズ」で、ロゴの大きさを変更することができます。 自分でに入力することもできますし、クリックで5づつ変えることもできます。 今回のロゴサイズは、60にしています。
2 配色する
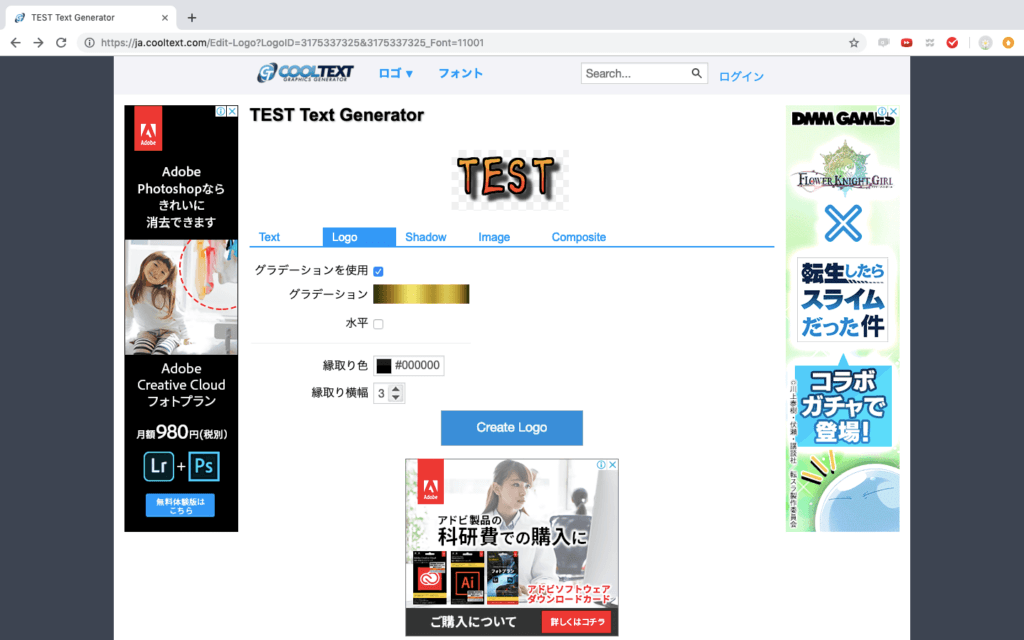
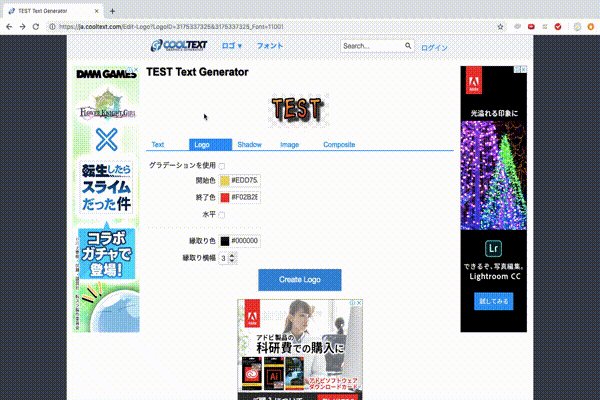
「Text」のとなりにある「Logo」をクリックして、配色を変更することができます。
「Logo」では、
・グラデーション
・水平
・縁取り
・縁取り幅
を変更することができます。
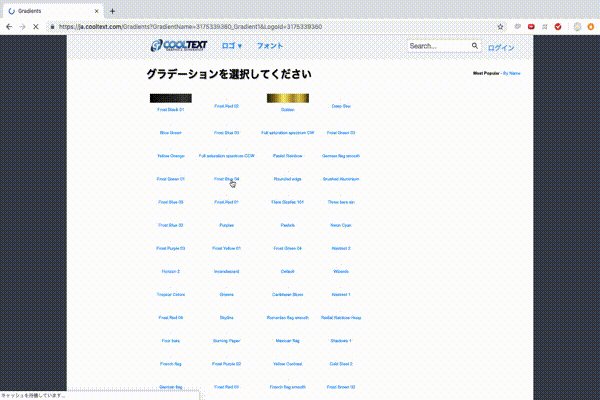
「グラデーション」を使用にチェックを入れ、となりのカラーをクリックすることで、グラデーション一覧から好みのグラデーションに変更することができます。
様々なグラデーションが用意されていますが、開始色と終了色を選択して自分でグラデー ションを作ることもできます。
グラデーションの下にある「水平」にチェックを入れることで、グラデーションを水平に変更することかもできます。
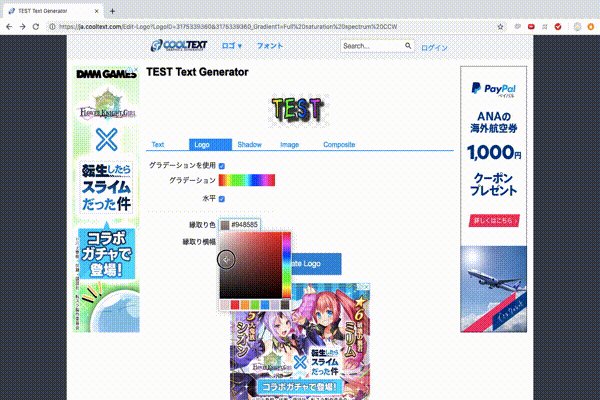
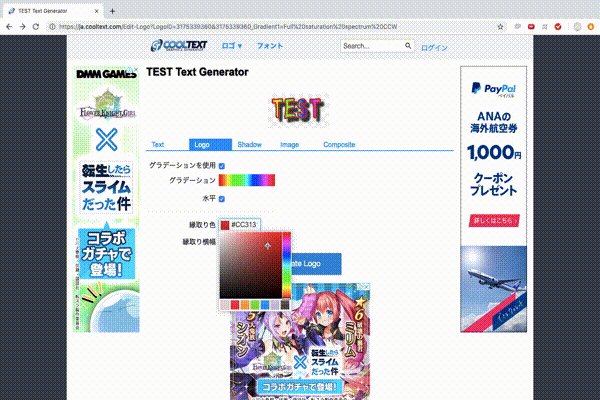
また、「縁取り色」で縁の色や「縁取り幅」で縁の幅を変更することができます。
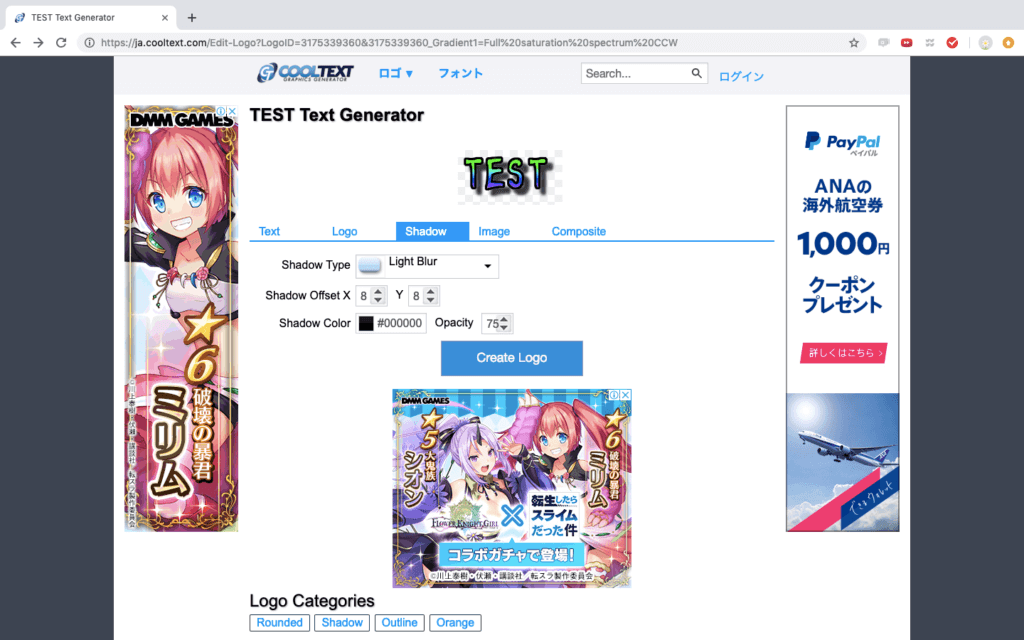
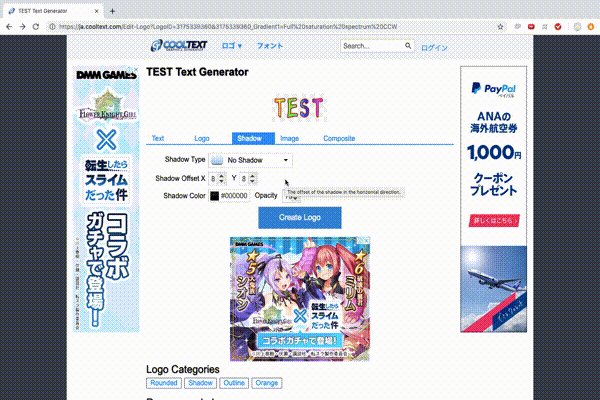
3 影を編集する
次に、「Logo」のとなりにある「Shadow」で、影の編集をしていきます。
「Shadow」では、
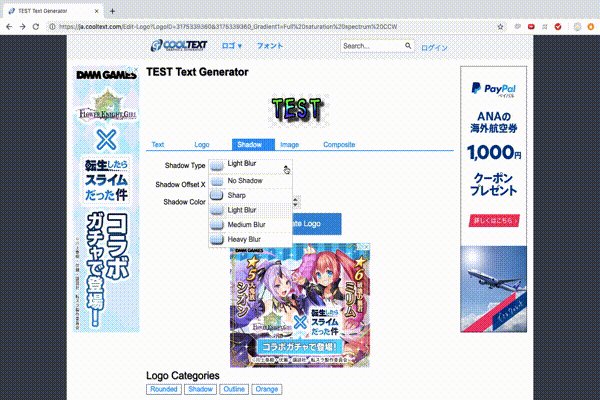
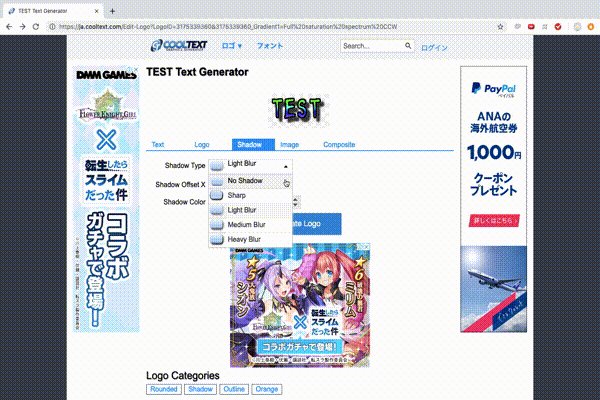
・Shadow Type(影の種類)
・Shadow Offset(影の傾き)
・Shadow Color(影の色)
を変更することができます。
「Shadow Type」で影の種類を変更したり、消したりすることができます。 今回は、影を消してみました。
また、「Shadow Offset」で、影の傾きを調整することもできます。
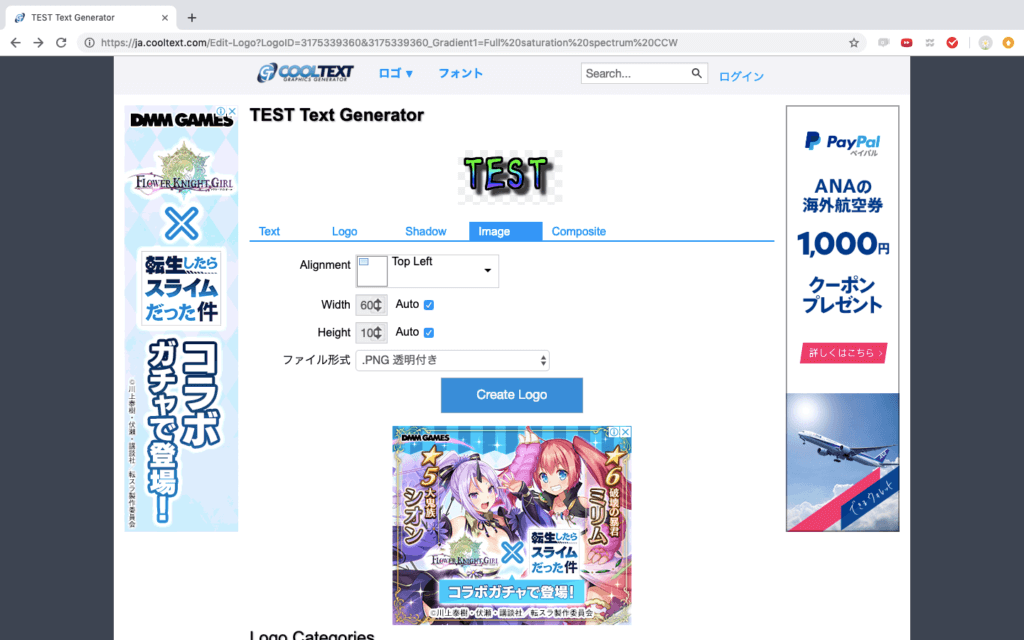
4 保存するファイル形式を選択する
「Image」では、保存するファイル形式の選択やロゴテキストの上下のバランスの調整などができます。選択でき るファイル形式はいくつかあので、紹介していきます。
「Image」では具体的に、
・Alignment
・Width
・Height
・ファイル形式
を変更することができます。
「Width」や「Height」では、ロゴテキストの上下の場所を変更することができます。
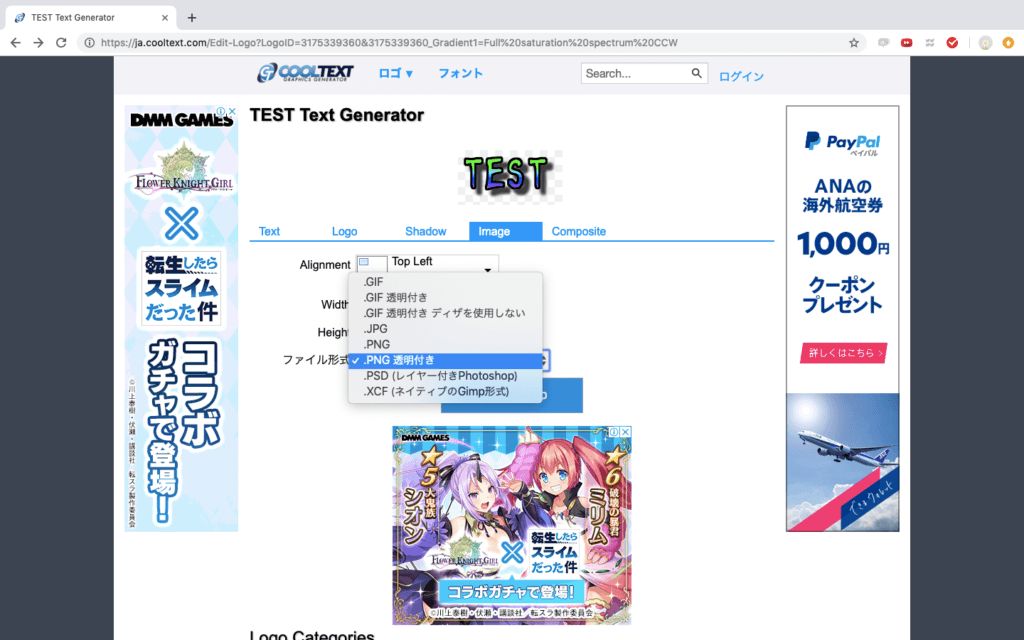
また、ファイル形式も
・GIF
・GIF 透明付き
・GIF 透明付きディザを使用しない ・JPG
・PNG
・PNG 透明付き ・PSD(レイサー付きPhotoshop) ・XCF(ネイティブのGimp形式)
などから選択することができます。
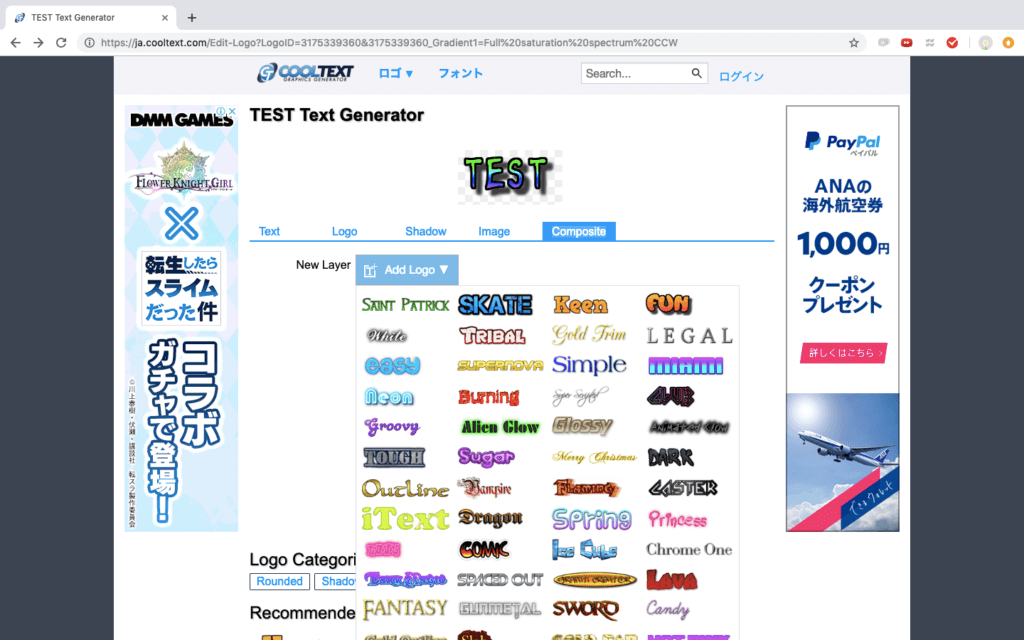
5 ロゴを追加または画像をダウンロードして完成
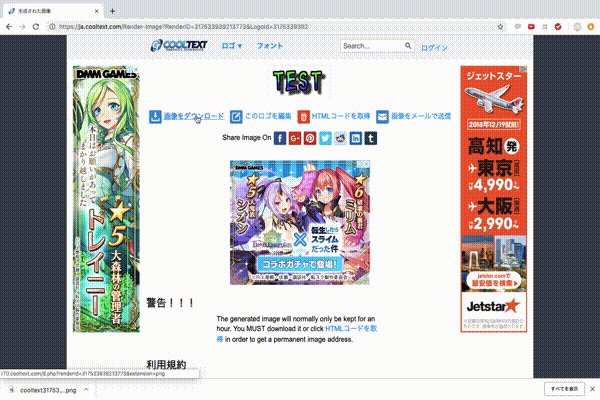
最後に、新たにロゴを追加するか画像をダウンロードして完成になります。
「Composite」では、「New Layer」と「Create Logo」があり、新たにロゴを追加する場合は「New Layer」を選択し、完了する場合は「Create Logo」を選択しましょう。
ロゴを追加する場合は、最初のロゴスタイルから選択し作成することができます。
今回は追加せずにCreate Logo」で、作成を完了しました。
また、「Create Logo」で、画像をダウンロードしていますが、「HTML」のコードを取得 することもできます。
まとめ
様々な画像ジェネレーターの中でも、アカウント作成不要で全てが無料で完結するサービスは、あまりありま せん。なので、僕はサクッとロゴを作りたい時などには、「Cool Text」を使用しています。ぜひ、 興味がある人は試しに利用してみてください。