「EWWW Image Optimizer」はサイト内の画像最適化によって、ページの読み込みを速めてくれるWordpressプラグインです。
定番プラグインのひとつであるEWWW Image Optimizer。
この記事では、EWWW Image Optimizerの効果とインストール・設定方法について解説します。
E画像圧縮プラグイン|特徴・魅力
画像圧縮プラグイン「EWWW Image Optimizer」。
サイト・ブログの記事を書くとき、わかりやすくするために画像や写真を入れますよね。
もし画像のアップ前に何も処理しないと、ファイルサイズの重さが要因で、Webサイトや各ページの読み込み速度が遅くなってしまうことも。
結果、あなたのサイトから読者が離脱してしまいかねません。
ページ離脱を避けるために、EWWW Image Optimizerを活用して画像の圧縮・最適化をしましょう!
アップ済みの過去画像を一括で圧縮できる
EWWW Image Optimizerを使えば、既にアップロードした画像を一括して簡単・スピーディーに圧縮できます。
新規追加する画像は自動で圧縮される
新しく追加アップロードする画像に関しては、自動でファイルサイズを圧縮してくれます。何もせずとも最適化してくれるのは楽で良いですよね。
管理画面は日本語なので安心
EWWW Image Optimizerの管理画面は日本語ですので、英語が苦手な人も安心して使うことができます。
インストール・有効化の方法
早速、EWWW Image Optimizerをインストールしましょう。
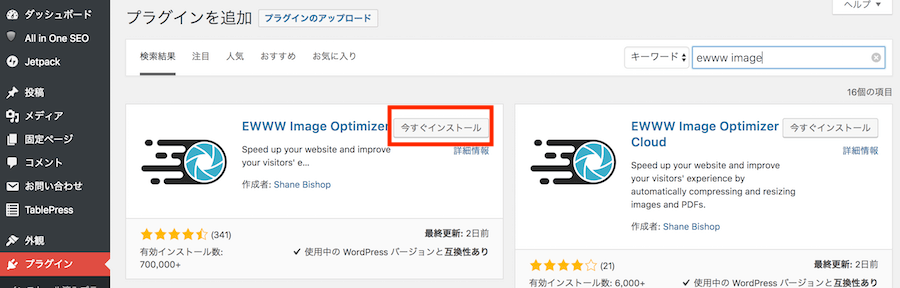
WordPress管理画面の「プラグイン」→「新規追加」で、「ewww image」等と検索するとEWWW Image Optimizerが出てきます。
「今すぐインストール」をクリックして「有効化」しましょう。
有効化しておけば、新規追加する画像は自動でファイルサイズが最適化されます。
画像自動圧縮の設定方法
EWWW Image Optimizerの設定について、変更すべきは1箇所のみです。
WordPress管理画面の「プラグイン」→「インストール済プラグイン」に進み、EWWW Image Optimizerの「設定」へ。
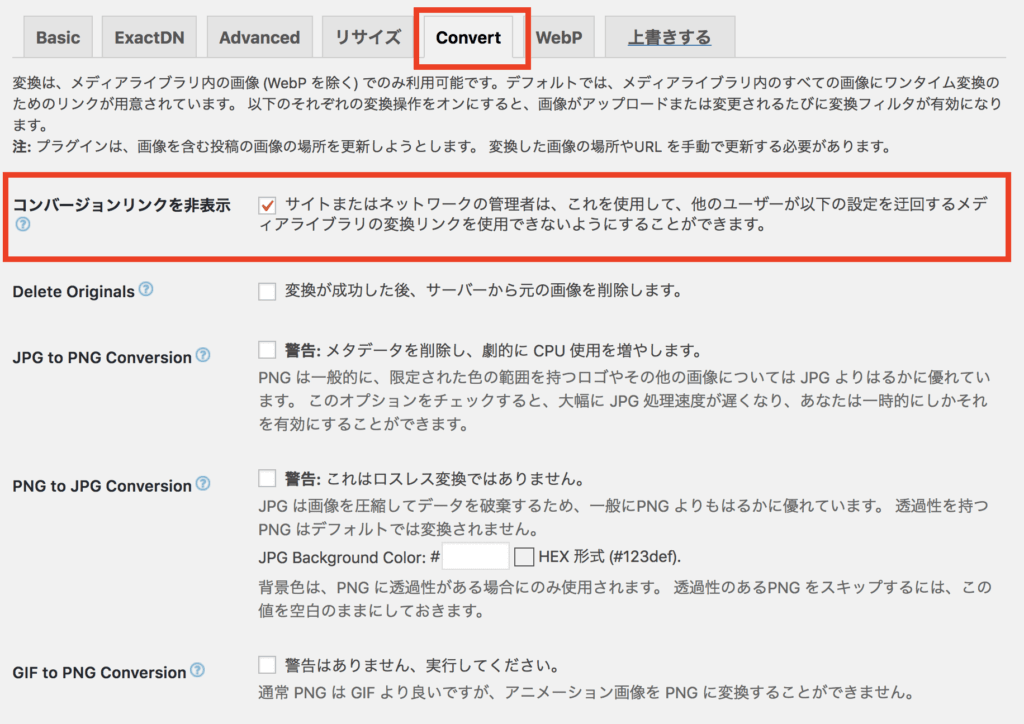
「Convert」タブの「コンバージョンリンクを非表示」にチェックを入れて、変更を保存しましょう。
「コンバージョンリンクを非表示」にチェックを入れることで、「EWWW Image Optimizer」のデフォルト機能である、「png」を「jpg」に変換したり、「jpg」を「png」に変換したりする機能を無効化します。
予期せぬ画質ダウンを避けるためにも、チェックを入れておくと良いでしょう。
過去画像を一括圧縮
EWWW Image Optimizerによる過去画像の一括圧縮の方法をご紹介。
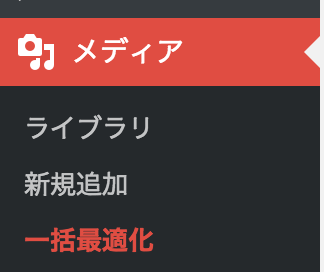
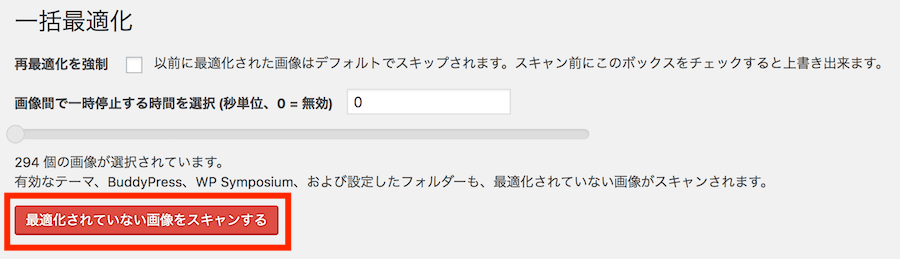
WordPress管理画面の「メディア」→「一括最適化」に進みます。
「最適化されていない画像をスキャンする」をクリックします。
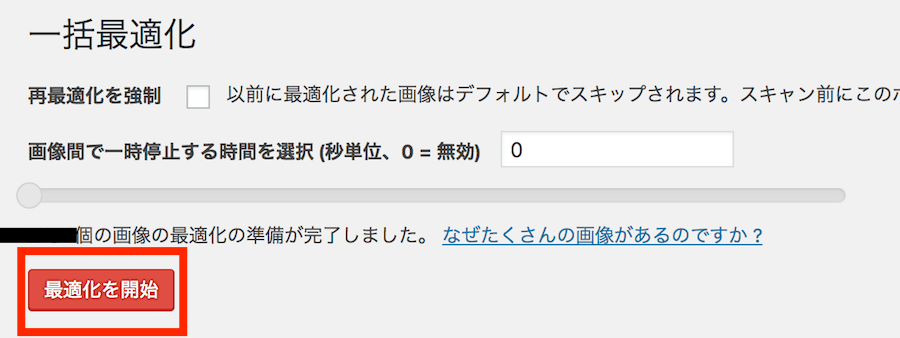
「◯◯◯個の画像の最適化の準備が完了しました。」と表示されるので、「最適化を開始」をクリックして圧縮が始まります。
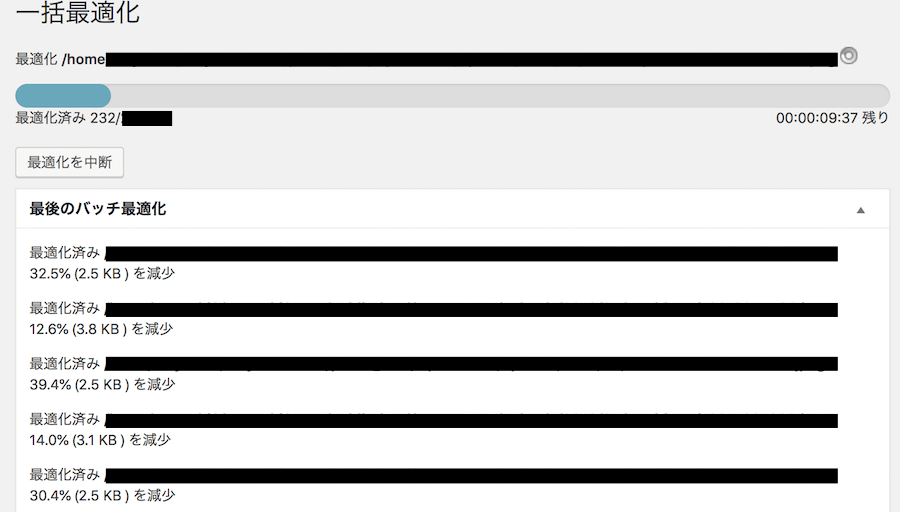
クリック後は最適化が完了するのを待つだけです。
今までアップしてきた画像を、一斉にサクッと圧縮できるのは楽ですね〜!
ただし、圧縮率は大体10-30%程度ですので、そこまで大きくはないのがややマイナスか。
なお、EWWW Image Optimizerを使って画像圧縮をしても、目に見えて画質が落ちている…といったことはありませんのでご安心を。
EWWW Image Optimizerまとめ
- サイトの画像の最適化に特化したプラグイン。
- 画像圧縮することで、ページの読み込み速度の改善につながる点がポイント。
- 過去にアップ済みの画像を、1クリックでサクッと一括圧縮できる。
- 新規追加する画像は自動で圧縮される。
- 設定は「コンバージョンリンクを非表示」にチェックを。
Webページの読み込み速度は、ユーザーのサイト内滞在に大きく影響します。
画像サイズのせいでサイトが重くて離脱される…なんてことは避けたい。
EWWW Image Optimizerを使って、常に画像が最適化される環境にしてはいかがでしょうか。
▼プラグインを使用せず、ブラウザ上であらかじめ画像圧縮をしたい場合は、このあたりのツールがおすすめです。
iloveIMG
https://www.iloveimg.com/ja/compress-image
online image optimizer
https://imagecompressor.com/